Krychle, kvádry, hranoly a jehlany - na to všechno se dnes podíváme. Také se podíváme, co je to ten záhadný "arch".
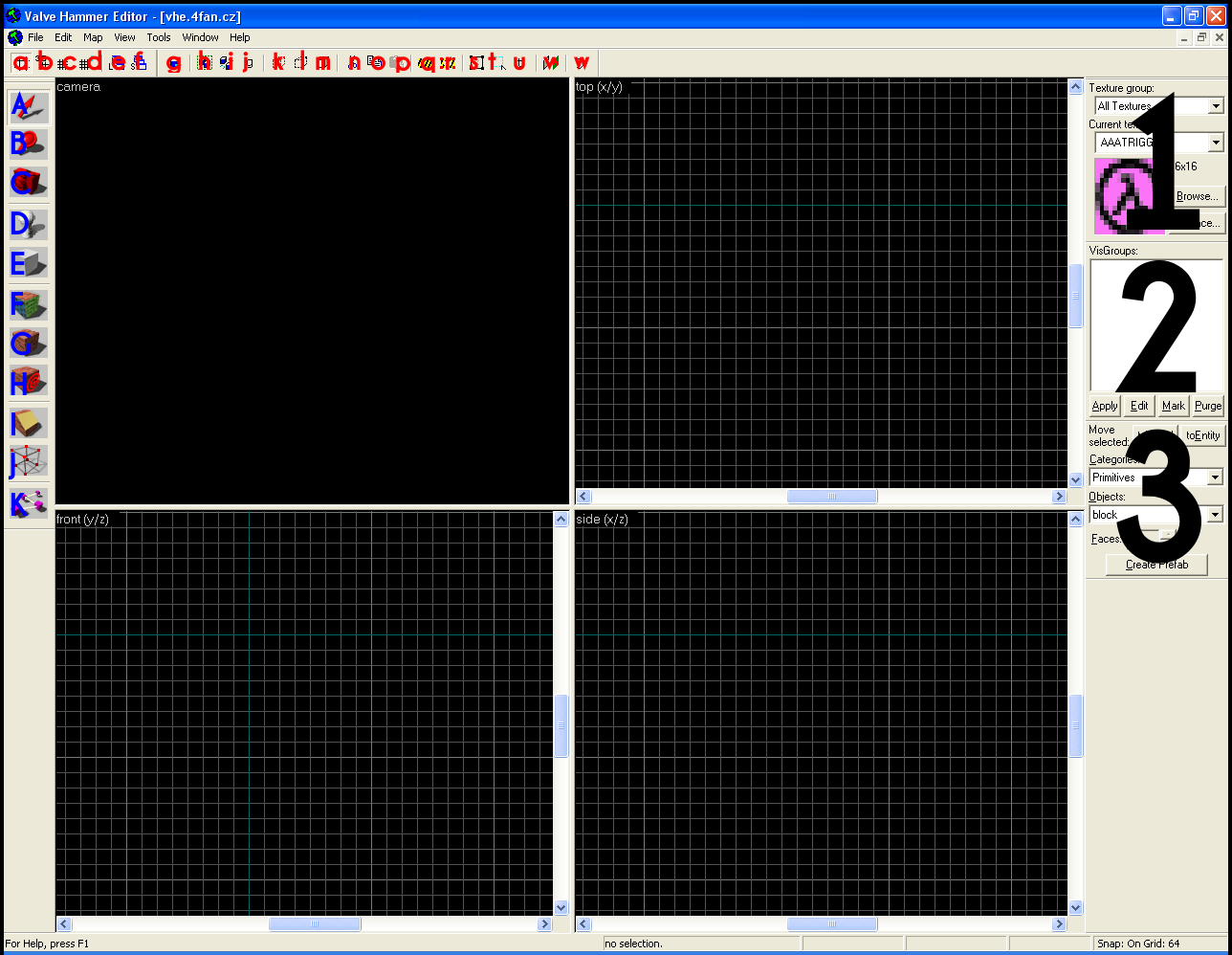
Druhy brushů se vybírají v Object baru, který je na tomto obrázku označen číslem 3:

V roletovém menu Objects máme na výběr tyto druhy brushů - block, wedge, cylinder, spike a arch.
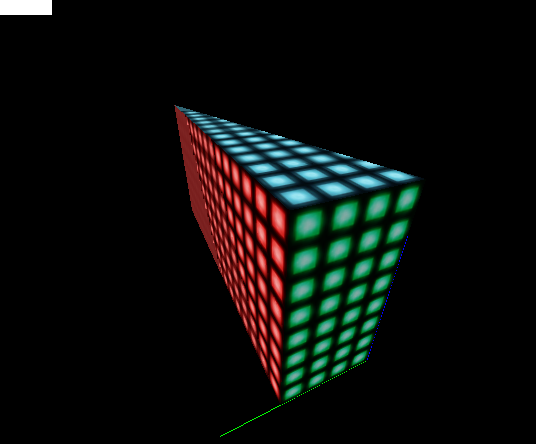
Block
Block je klasický kvádr na který jsme zvyklí z každodenní tvorby map.

Wedge
Wedge je trojboký hranol. Nenašel jsem pro něj uplatnění, jelikož je potřeba následná manipulace (otáčení, změna velikosti, někdy i pohyb vertexů). Pro výrobu trojbokých hranolů preferuji vložení kvádru a následné spojení dvou dvojic vertexů.

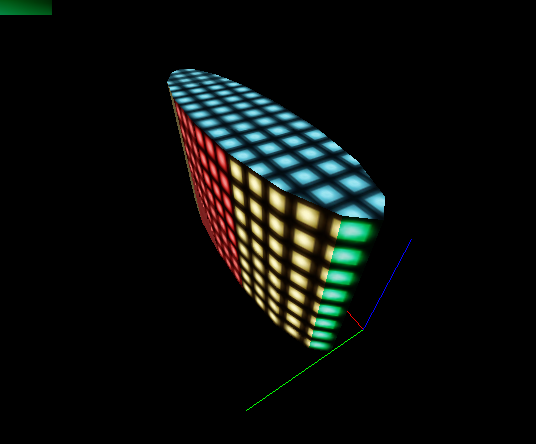
Cylinder
Cylinder se tváří jako válec. Samozřejmě jako všude jinde v 3D grafice je to v podstatě jen pravidelný n-boký hranol. Počet boků nastavíte parametrem Faces, který je hned pod roletovým menu.

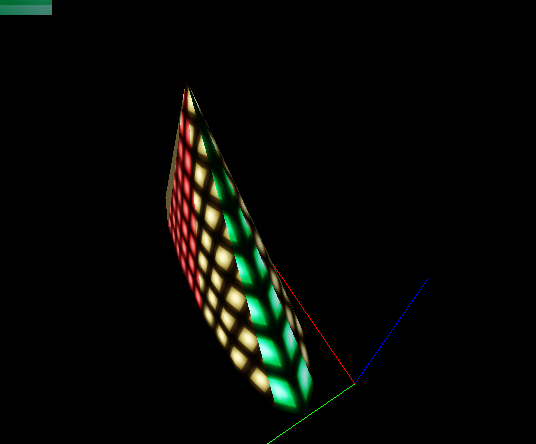
Spike
Spike je pravidelný n-boký jehlan. Počet boků nastavíte parametrem Faces, který je hned pod roletovým menu.

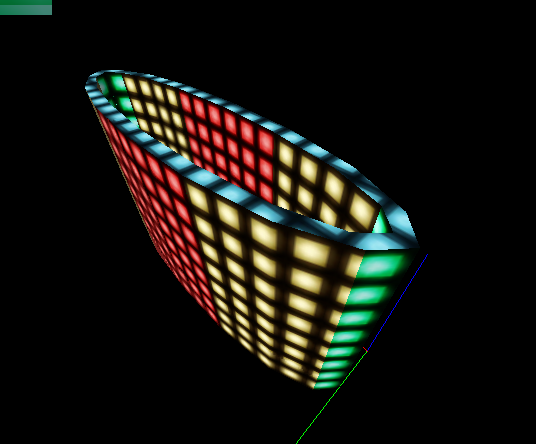
Arch
Arch je oblouk. Je moc zajímavý nástroj. Kromě výroby oblouků se hodí též na výrobu prstenců (prostorových mezikruží) a točitých schodů. U tohoto brushe je zakázaný parametr Faces, to se ale napraví poté, co potvrdíme nový brush Enterem - vyskočí nám okno, kde si bude možné vše nastavit.
Wall width: - určuje šířku stěn.
Number of Sides: - určuje počet stěn
Arc: - určuje s jak velkým obloukem budeme pracovat
[Circle] - nastaví Arc na 360°
Start Angle: - určuje úhel od kterého se začíná počítat velikost oblouku
Add Height: - určuje výšku o kterou se posnou jednotlivé brushe (výroba točitých schodů)
[Preview] - vykreslí půdorys našeho oblouku


|